39 jquery slider with labels
› how-to-create-a-workingHow to create a working slider using HTML and CSS Dec 03, 2020 · With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text. By this, the browser consumes less memory and consumes less computational power. Given an HTML and CSS document to create a slider. Jquery UI Slider Pips - Simey.me - GitHub Pages Check out the CSS & JS code, and also try resizing the browser to see the slider respond. Custom Labels It's possible with rest: "label" to set some custom labels to the slider instead of the default values. It's important to note here that the slider will still return its integer value when $(".slider").slider("value"); is called. ($)
JqueryUI - Slider - Tutorialspoint jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method

Jquery slider with labels
How to Create Range Slider With HTML5 and jQuery HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users. In this tutorial, we will show you how with a little jQuery code, we can capture and respond to user interaction with the range slider control. Here is a jQuery solution to display ... jQuery Slider | A Quick glance of jQuery Slider with ... Introduction to jQuery Slider. A slider is something which is generally used when we want to select a numeric value from a certain range. This can be achieved by simply dragging a slider. jQuery UI offers a slider() method to achieve the sliding effect in the web pages. slider() method basically changes the appearance of HTML elements in the page and give them the proper styling by adding ... 26+ Pure CSS Range Slider Bars - UseJquery jQuery UI range slider with floating and merged values at overlapping point. It is designed by Ignaty Nikulin. Author: Ignaty Nikulin Developed with HTML & CSS & JS Code Demo Customized Range Slider Here is the another customized range slider includes attractive design and color combination. A Pen by Chris Coyier.
Jquery slider with labels. Slider for Bootstrap Examples Page Example 5. Destroy instance of slider by calling destroy () method on slider instance via JavaScript. Example 6. Able to bind to 'slide' JQuery event on slider, which is triggered whenever the slider is used. Example 7. Sliders can be enabled and disabled. 15+ Best Free jQuery Image Slider and Carousel Plugins To run it, you need to add the js files, start jQuery and later add the img tag as well as anchor tags contained inside the ajSlider div. Jssor jQuery Slider. This image slider is a responsive, fully functional slider that offers good performance. It is basically an open source plugin and possesses unlimited opportunities to present to its user. › howto › howto_js_rangesliderHow To Create Range Sliders - W3Schools Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle) Label Slider in Jquery - CodeProject jQuery I want to insert a label slider which consists of two image buttons which are indicating right and left. if i click on right, label have to slide right and then hide, another label should be displayed in the same place. i have tried a lot to do it but i am unable so plz help me out
demos.jquerymobile.com › 1 › iconsIcons - jQuery Mobile Demos A set of built-in icons in jQuery Mobile can be applied to buttons, collapsibles, listview buttons and more. There is an SVG and PNG image of each icon. By default the SVG icons, that look great on both SD and HD screens, are used. On platforms that don't support SVG the framework falls back to PNG icons. Icon set jQuery Range UI Slider With Labels - Tutorials Art Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: HTML Range Slider with Labels and Input Value ... Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download jQuery Mobile Docs - Slider Slider. Basics; Options; Methods; Events; To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the step attribute.
jQuery UI slider step Option - GeeksforGeeks jQuery UI slider step Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value. How to create a Slider with hidden Label using jQuery ... A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. sandbox/7-jquery-ui-labeled-slider.html at master ... Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks: to the slider control. Options added include the interval to place the ticks and: and option set of labels to show (other than the default numeric labels). The current: source is on my jQuery UI extensions GitHub project repository. If you want the widget ... jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
GitHub - simeydotme/jQuery-ui-Slider-Pips: Plugin for ... // if you just want the defaults, copy & paste this code. $('.element').slider().slider('pips').slider('float'); Advanced usage with options: // First of all attach a slider to an element.
17 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider code examples. Update of November 2019 collection. 5 new items.
mdbootstrap.com › docs › b4Bootstrap Slider - examples & tutorial Slider Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5.
demos.jquerymobile.com › 1 › popupPopup - jQuery Mobile Demos Popup. The popup widget can be used for various types of popups. From a small tooltip popup to a large photo lightbox. Popup basics. To create a popup, add the data-role="popup" attribute to a div with the popup contents.
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
Slider | jQuery UI Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source Want to learn more about the slider widget?
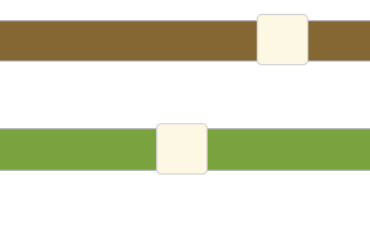
Custom Slim Range Slider With CSS And jQuery | Free jQuery ... TOP 100 jQuery Plugins 2022 Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider.
jQuery UI slider labels with pips · GitHub jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
How do I change the position of the label on a slider or ... in Using jQuery UI • 10 years ago. How do I change the position of the label on a slider? I am trying to have the label appear to the left or right of the slider instead of on top of it. I'd tried playing around with the css file with no success.
Populating dropdown list box options by using records from a MySQL database table using jQuery JSON
jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method.
Slider Widget | jQuery Mobile API Documentation To force the slider to snap to a specific increment, add the step attribute to the input. By default, the step is 1, but in this example, the step is 10 and the maximum value is 500. In this example, the acceptable range is 0-100. 1 2 Input slider:
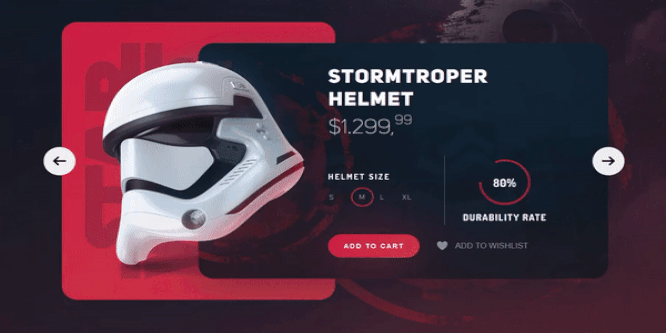
Range Slider With Custom Handles Labels ... - jQuery Script TOP 100 jQuery Plugins 2022 Chrome, IE9+, FireFox, Opera, Safari #Range Slider Yet another custom range slider control plugin that allows the user to pick a single value or a range of values (2 handles) within a predefined range. More features: Shows scale numbers with auto snapping support. Supports both horizontal and vertical layouts.
How to Design Image Slider using jQuery - GeeksforGeeks Image container of the image slider -->. . Designing Structure: Here we will be done the designing part of the image slider by using CSS and make the slider interactive by using jQuery. CSS Code: Designing the structure on the basis of tags and classes of all the elements.
demos.telerik.com › kendo-uijQuery Demos and Examples with HTML5/JavaScript Source Code ... Full library of interactive jQuery examples and demos for over 70+ JavaScript components. Play and see them in action. Detailed source code is also available.

Avery Full Sheet Shipping Labels - 8 1/2" Width x 11" Length - Rectangle - Laser, Inkjet - White ...
jQuery UI Slider Labels Under Slider - Stack Overflow Mar 26, 2016 — Initiate the slider. · For each of the possible values, append a label element with position: absolute (the slider is already position: relative , so the labels ...5 answers · Top answer: The posted solutions are totally workable, but here is another solution that requires no additional ...JQueryUI Slider - 3 Labels - Stack OverflowSep 19, 2014Adding custom label and value to jQueryUI Slider - Stack ...Feb 28, 2016jQuery UI slider labels - Stack OverflowJan 27, 2016jQuery UI slider labels - follow handles on resize - Stack ...Mar 5, 2015More results from stackoverflow.com
jqueryui.com › upgrade-guide › 1jQuery UI 1.12 Upgrade Guide jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ...
26+ Pure CSS Range Slider Bars - UseJquery jQuery UI range slider with floating and merged values at overlapping point. It is designed by Ignaty Nikulin. Author: Ignaty Nikulin Developed with HTML & CSS & JS Code Demo Customized Range Slider Here is the another customized range slider includes attractive design and color combination. A Pen by Chris Coyier.













Post a Comment for "39 jquery slider with labels"